バナートレースってよく聞くけど何から始めたらいいんだろう?となかなか踏み出せなかった私。
いろいろ検索したけど、決定的な流れには辿り着けず。
今回はバナートレースの方法ややってよかったことについてまとめます!
バナートレースをするための準備
トレース元のバナーを探す。
まずはトレース元となるバナーを探します。
サイズは一般的な300×250がおすすめです。
いろいろなサイズに挑戦するべき、という声もありますが、まずは一般的なサイズから始めるのが良いと思います。
私がバナー探しに使ったサイト
・Pinterest
こちらのサイトで「バナー」と検索すると様々なバナーが出てきます。
サイズもバラバラですが、この中から300×250のサイズのものを探して使用していました。
おしゃれなバナーがたくさん出てくるので個人的にお気に入りのサイトです。
バナーだけでなく、Webデザイン等で検索するのもとても楽しいです。
・バナーデザインまとめ。
こちらは日本一バナーの数があるサイトです。
300×250サイズのバナーをワンクリックで探せるのも良いです。
トレースしてみたいバナーに出会えると思います。
その他、バナーまとめで検索するといろいろなサイトが出てくるので使いやすいまとめサイトを探してみると良いと思います。
また、私は自分がネットをみている中で気になったバナーを保存しておいて、トレースしたりもしてました。
トレース元の決定
これだけたくさんのバナーがあると、なにをトレースしたら良いのかわからなくなると思います。
バナートレースを始めた頃、選ぶポイントはこんな感じでした。
- ぱっと見、シンプルなもの
- フォントが、手書きやデザインされたものでないこと(再現するのがかなり困難になる)
- 背景がシンプルなもの(背景作るだけで何日もかかりそう…笑)
1番のポイントは自分がキュンと来たものです。
「なんか嫌なバナーだな…。」と思いながらトレースするのは嫌だったので…。
トレースをする上での目標設定
ただやみくもにトレースするだけでは何も身につかないのでは?と思っています。
まずは自分の中で目標を設定してみるのが良いと思います。
Photoshop、Illustratorの操作に慣れる
私ははじめはここからでした。
デザインの基本、などの前に一度操作に慣れておくことも大事だと思います。
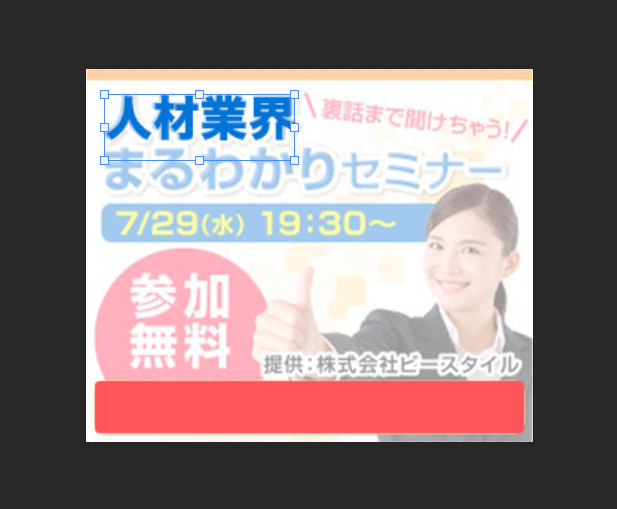
まずは重ねて作ってみる。
最初の3日程度はトレース元の上に重ねて作ってました。
①300×250のアートボードを作成
②トレース元となるバナーを貼り付けて不透明度を30〜50%設定。
③不透明度を設定したらトレース元のバナーのレイヤーをロック。
そのあとは上に重ねて作っていきます。
なるべくフォントは同じものを使うようにしていました。
どうしてもわからない時は「ヒラギノ角ゴ」or「ヒラギノ明朝」でそれっぽい方を使っていました。

「立体感の出し方がわからない」「文字に枠をつける方法がわからない」などなど、わからないことはすぐにGoogle先生に聞き、実際にやってみることで基本的な操作に慣れていきました。
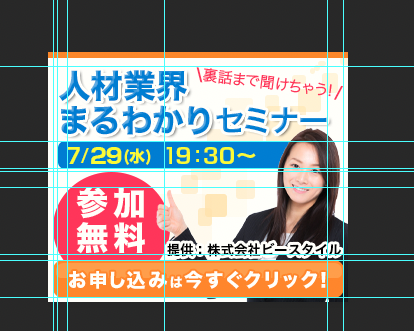
デザインの法則を見つける
4日目以降はデザインにも目を向けていきました。
①300×250の新規ドキュメントを二つ作成。
②片方のドキュメントにトレース元のバナーを貼り付け。
③表示タブから定規を選択。
④文字の始まり、終わり、写真の端から端まで、等ガイドを引きながら大きさを確認。
⑤新規ドキュメント上にも同じ位置にガイドを引いて、ガイドに添わせながら作成。

こんな感じでガイドを引いて作成していくと、文字間やマージンの取り方に法則があることに気づくことができました。
時間を決めてトレース
操作に慣れるまでは膨大な時間がかかっていましたが、慣れてきたら時間を設定してトレースしていくのが良いと思います。
ちなみに私は1個のバナーにつき2時間を上限として取り組んでいます。
気付いたことをまとめてみる。
デザインを言語化するのってめちゃくちゃ難しいんですよね…。
わたしも苦手です。が、デザイン上達のためには言語化が大切だ、と聞いたのでトレース後は気付いたことをまとめています。
こんな感じでTwitter上で発信しています。
バナートレースをやってよかったこと
- Photoshop、Illustratorの操作に慣れた
- デザインの基本原則が体感的にわかってきた
- 色の使い方などトレースするたびに新しい発見に出会える。
- デザインの引き出しが増える。
「バナートレース」やってみようかな?と思っている方、是非挑戦してみてください!
わたしも、時間見つけて継続していきたいと思っています。